Creating a custom widget
- Drag and drop on a page all the widget you want to use to compose your custom widget.
- Select and group them.
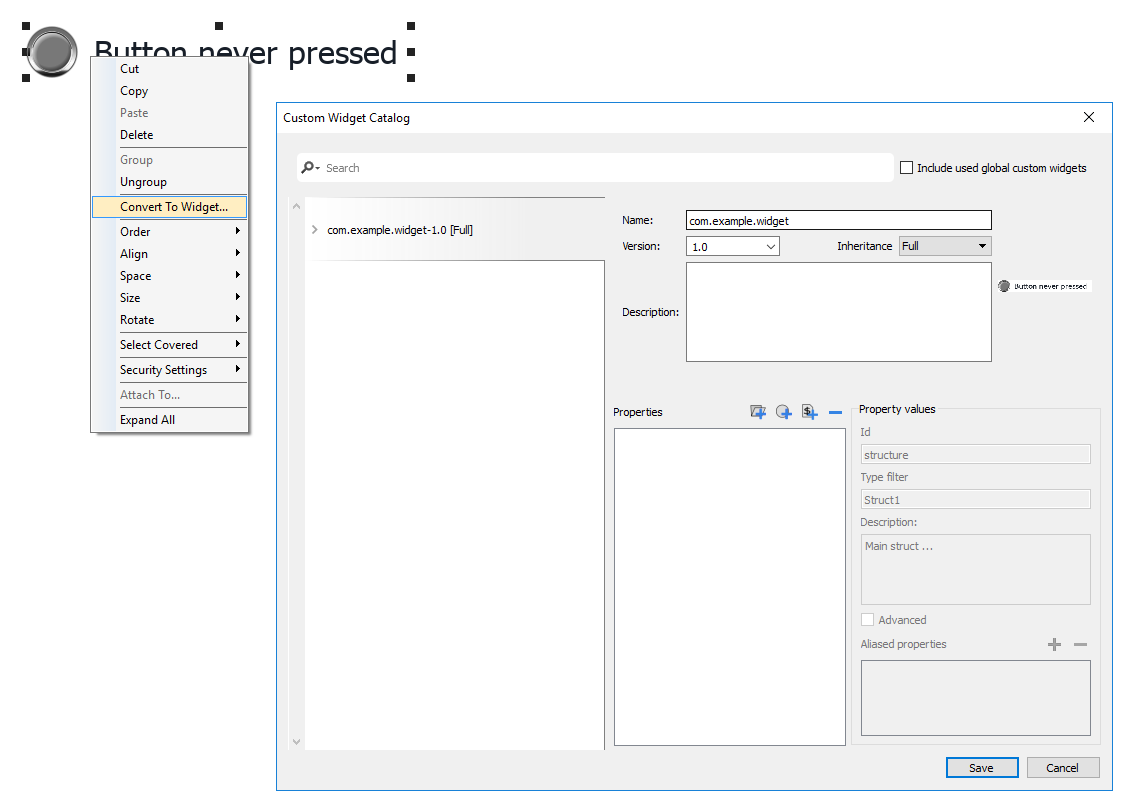
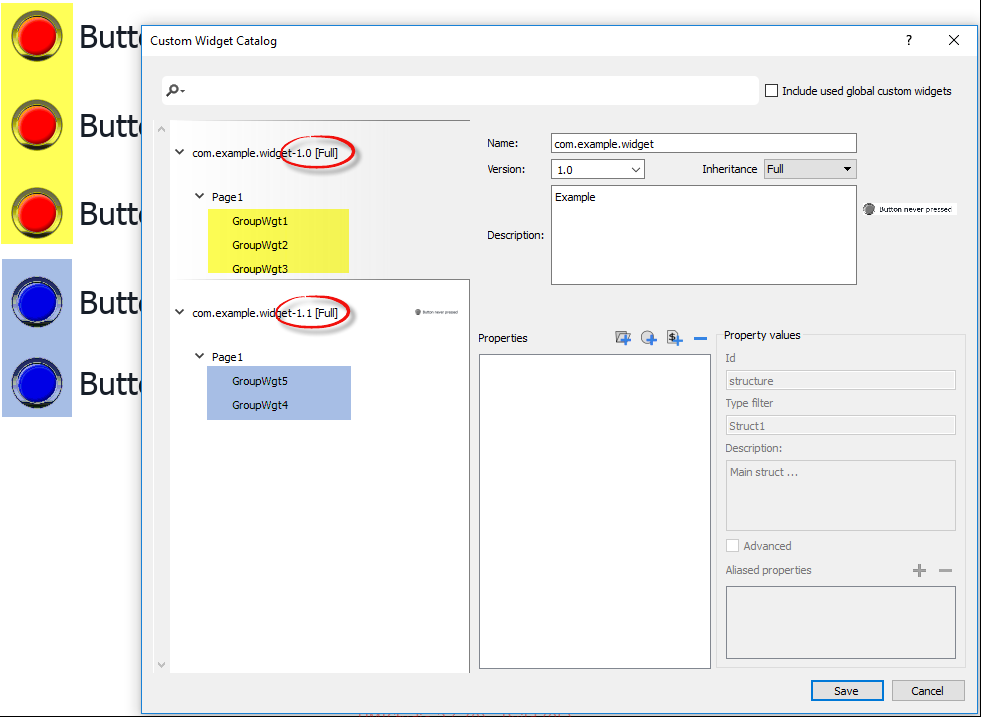
- Right-click on the grouped object and select Convert To Widget: the Custom Widgets Catalog dialog is displayed.

| Parameter | Description |
|---|---|
| Include used custom widgets | When checked, list all the widgets used inside the project. Even system widgets. |
| Name |
You can define everything you prefer, but is common keep a name structure. The folder com.hmi is reserved for the system widgets |
| Description | Widget description. |
| Version |
Widget version. All widgets that share the same version share the properties defined from the Inheritance parameter. |
| Inheritance |
Properties shared between widgets with the same version
|
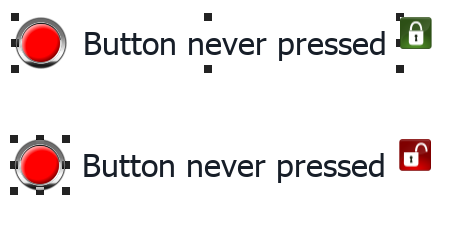
Modify a custom widget
To modify a custom widget, simple double clicks the custom widget to enter in edit mode.
If the Inheritance flag is enabled, a lock icon will appear to warn you that you are add changes that will be propagated to all the other custom widgets that share the same version. Click the padlock icon to confirm to enter in edit mode, padlock will be open. Click again when modifies are done.

Padlock is showed only when the Inheritance is enabled.
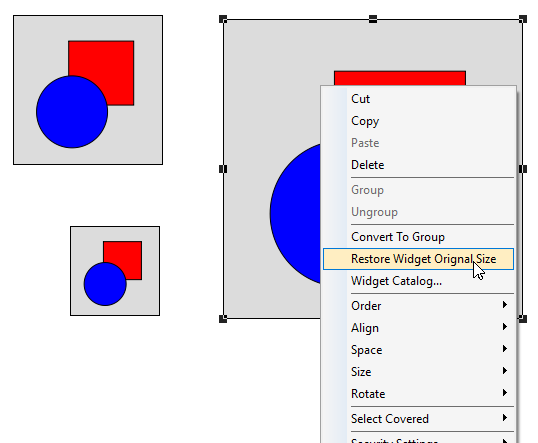
Resize a custom widget
When sizes of custom widget is changed, the new sizes will not be propagated to the other widget instances.
“Restore Widget Original Size” command can be used.

Share properties
When a custom widget is modified, all the modifies will be propagated to all the other custom widgets that share the same version and that are configured to inherit the widget properties.

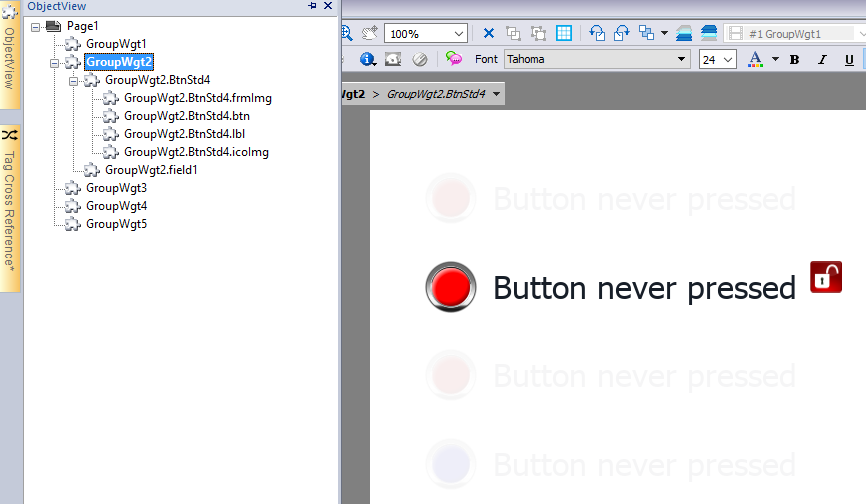
Using widgets components
Widgets are usually made up of many parts, for example a button is a complex widget including two image widgets, a button widget and label.
To display a list of all the elements that are part of a widget, select the widget, open the padlock and open the ObjectView pane: all the element making up a complex widget are listed in hierarchical order.
To select a single widget, select it directly form the ObjectView pane.